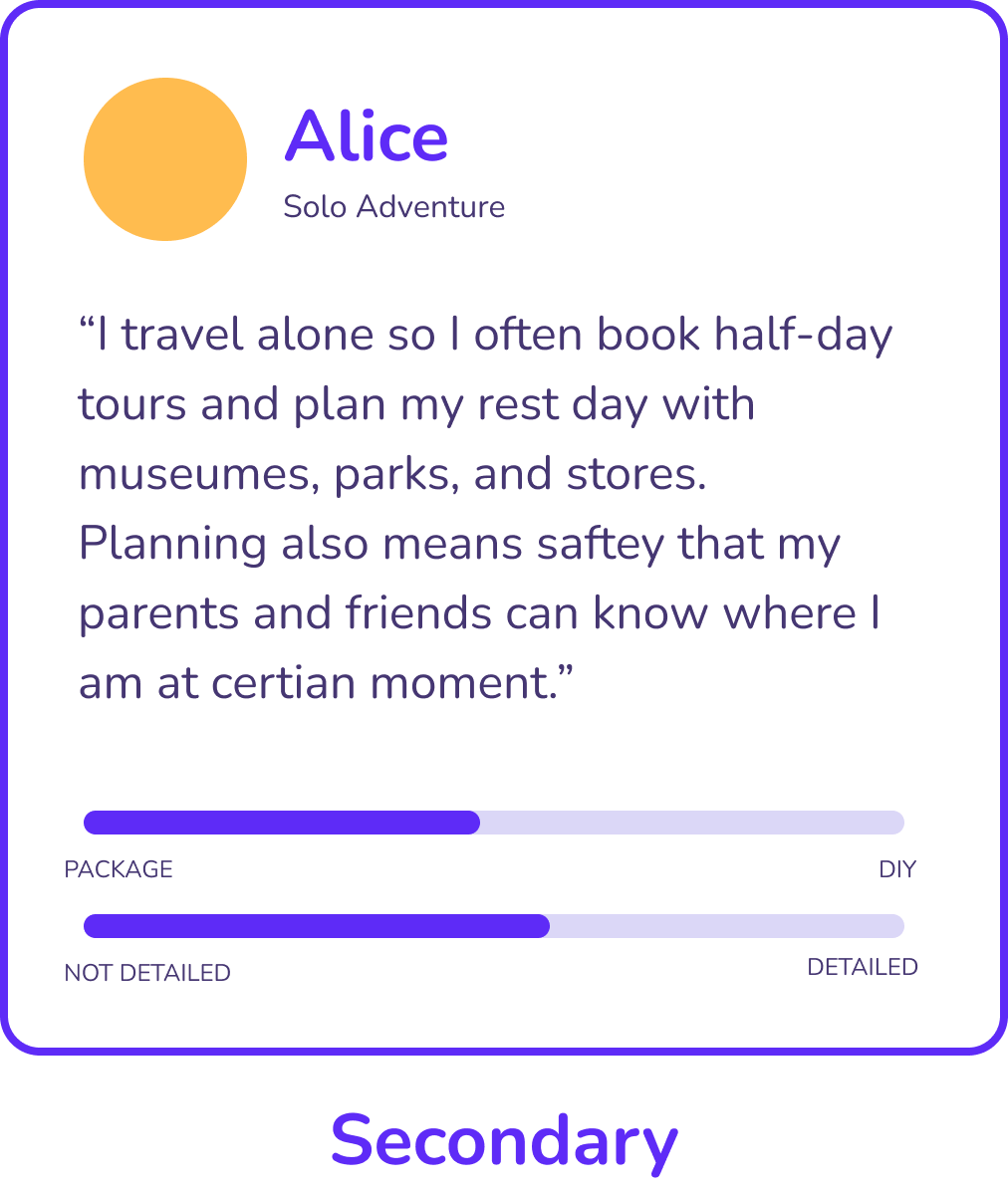
User Persona
Our persona hypothesis consisted of three different archetypes which we used to facilitate discussions about our users needs, desires and varying contexts of use. We found our personas have overlapping journeys and the primaray users require more repetition.
Questionnaire & Interview
Sample Size: 157
1. Evaluate how detail you are going to plan a travel from 1 to 5?
2. Have you ever struggle with which app to use for travel planning?
3. Have you ever cannot find proper confirmation code/foget where your save them?
4. What is the most important element to consider when plan your travel?
a. overall budget with score
b. transportation (time, location, sequence, price, etc.)
c. passenger volumesomething else
5. What are some of the challenges you face when planning group trips with friends or family members?
6. Have you ever used a travel planning app or website? If so, which ones have you found most helpful and why?
7. What kind of travel planning features do you find most useful, such as itinerary planning, destination research, or budget tracking?
8. How do you typically share your travel plans with others, such as friends or family members, and what are the biggest challenges you encounter in doing so?
86%
have struggled with using multiple apps and websites when planning their travel
72%
of self-plan travellers will compare budgets between different plans
51%
find difficult sharing plan before and after the trip becuase it is hard to read ( in word doc. or excel)
User Journey
I created the user journey map to identify the detailed pain points and feelings the customer might go throught while planning and travelling in the contemporary way.
I imagined ideal experiences and focused on how our personas think and behave rather than getting into specifics about interfaces, technologies or business goals.
"Before Travelling"
We used experience mapping techniques to visualize the user experience throughout the whole shopping process across various touchpoints with the scheme. This allowed us to represent user pain points and it shows us we have to focus on the "Before Travelling.“

What does "travel plan" mean?
Our research revealed that the concept of 'travel plan' represented something different to users of the scheme. Users' motivations for starting a trip and generating information in the scheme differed, hinting at different requirements.

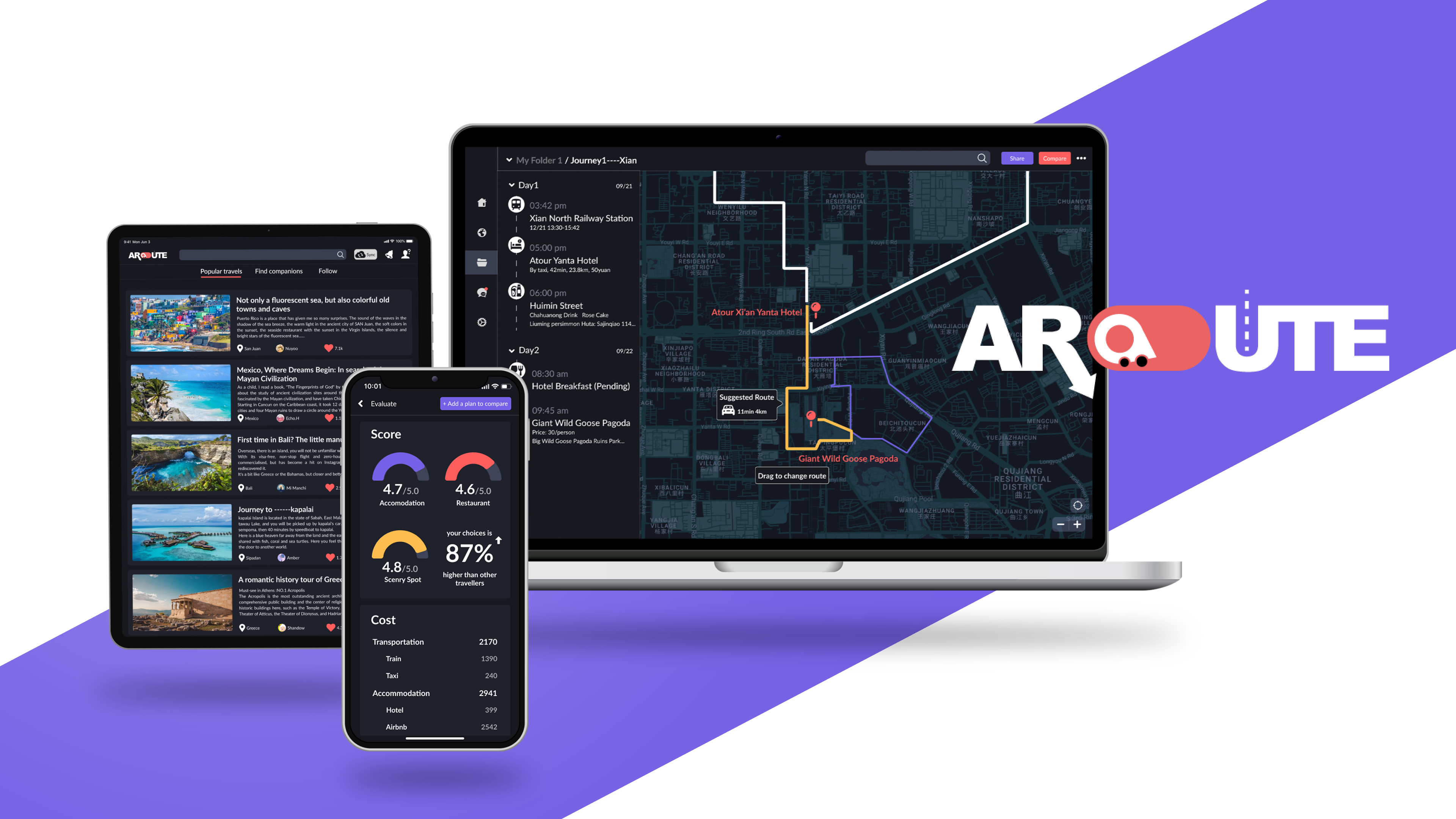
The discovery phase was a quick, high‐intensity effort that allowed us to define project milestones, audit the existing work, review the competitor landscape, understand our client's vision, and begin research into user needs, behaviours and pain‐points. We also kicked off a technical discovery phase to understand feasibility and constraints.












.gif)


















.png)


.png)